티스토리 애드센스 광고 반응형 넣기(상단, 하단)
- 블로그/애드센스
- 2020. 9. 28.
티스토리 애드센스 광고 반응형 넣기(상단, 하단)

안녕하세요! 렛츠두잇입니다.
티스토리에 수동으로 애드센스 광고를 넣는 방법은 여러 가지가 있는데요!
이번 포스팅에서는 일반적으로 많이 사용하는 광고 게재 방식인, 티스토리 플러그인을 이용하여 상단, 하단 반응형 광고를 넣는 방법에 대해서 설명드리겠습니다.
Step1. 상단 반응형 광고 만들기

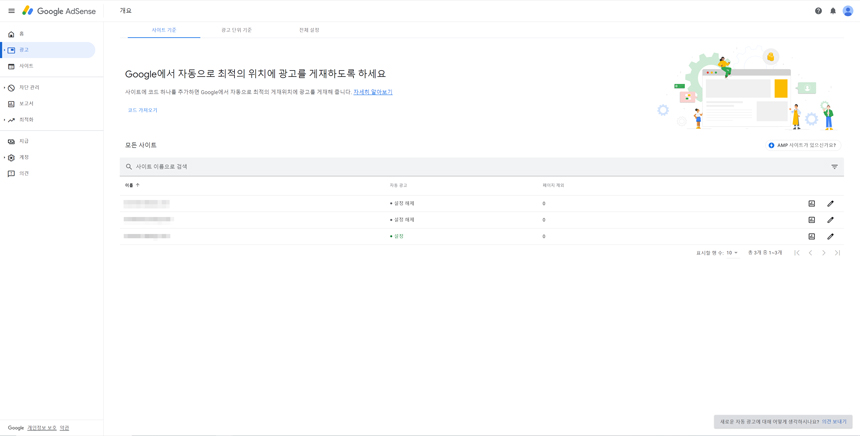
1. 구글 애드센스 사이트에 접속하여 로그인 후 '광고' 메뉴를 클릭해줍니다.

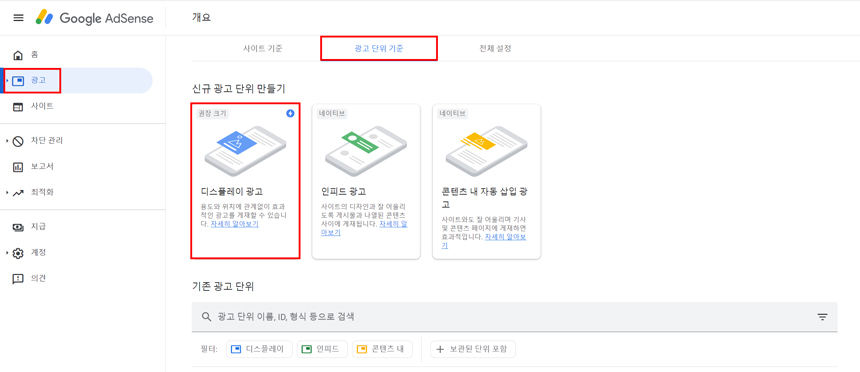
2. 개요 화면에서 '광고단위 기준'을 클릭해 줍니다. 신규 광고 단위 만들기 항목 중에서 '디스플레이 광고'를 클릭해 줍니다.

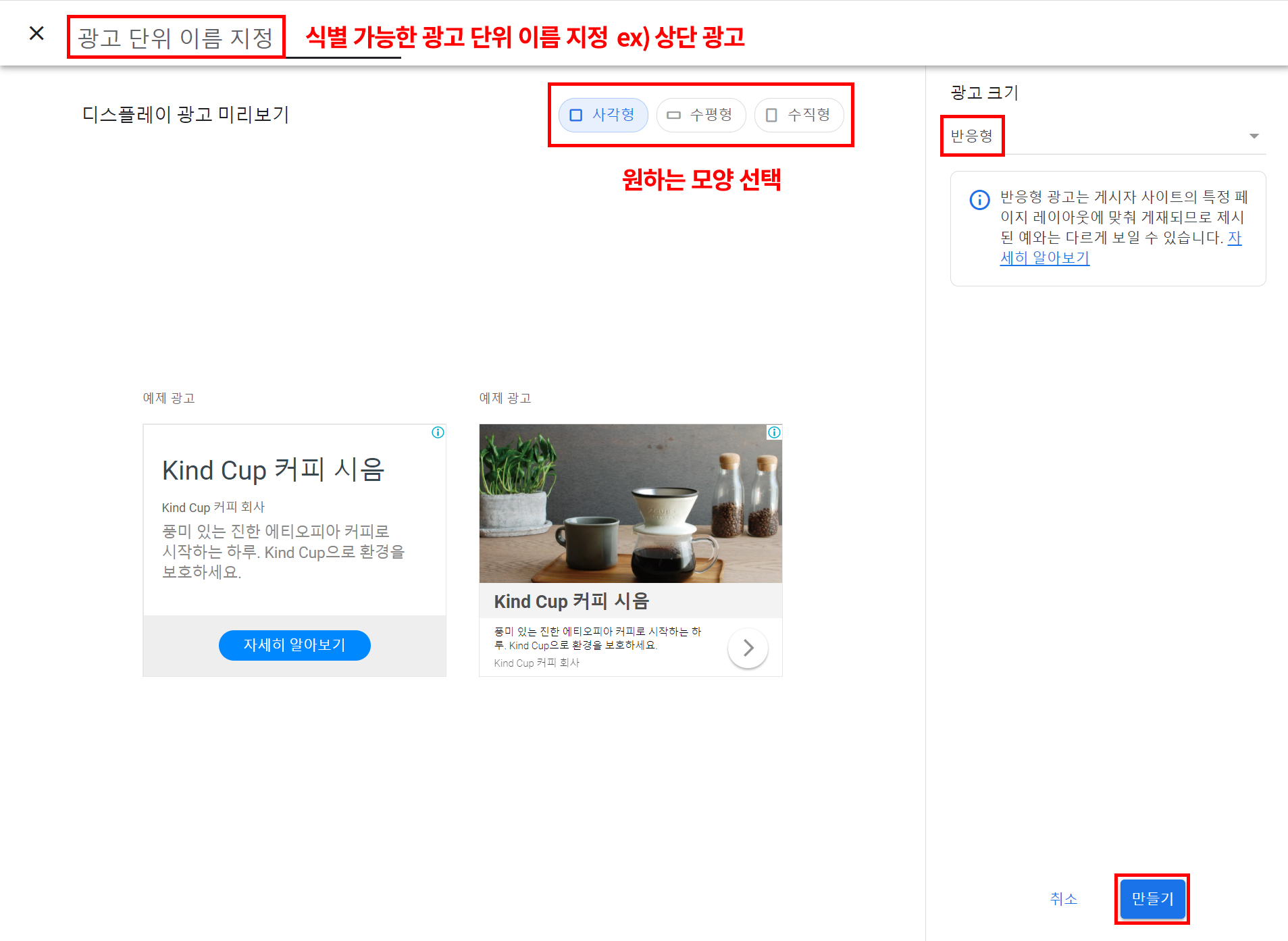
3. 다음 단계로 디스플레이 광고 설정 페이지가 뜨는데요! 좌측 상단에 '광고 단위 이름 지정' 부분에 원하는 광고 단위 이름을 입력해 줍니다. 아무 광고 이름이나 상관없지만 어떤 광고인지 식별이 가능하도록 관련된 광고 이름을 지정하는 게 좋겠죠? 저의 경우 '상단 광고'로 지정하였습니다.
다음으로 사각형, 수평형, 수직형 광고 모양 중 '원하는 광고 모양을 선택'해 줍니다. 선택한 광고 모양이 아래 이미지처럼 미리 보기 화면에 나타납니다. 저는 '사각형'을 선택하였습니다.
광고 크기는 기본적으로 반응형으로 선택되어 있는데 '반응형' 그대로 선택해 줍니다.
모두 입력 및 설정이 완료되었으면 화면 우측 하단에 '만들기' 버튼을 눌러줍니다.

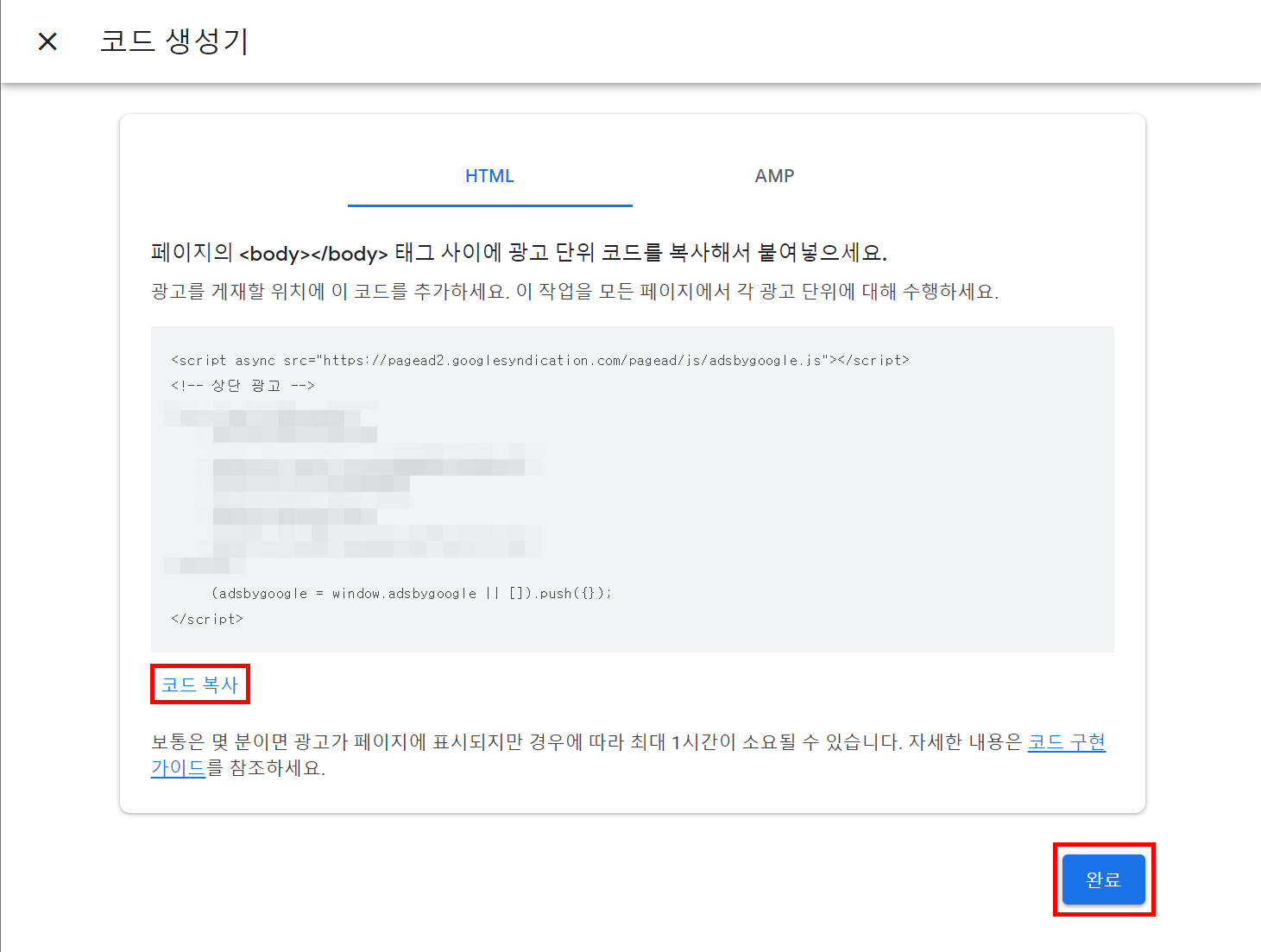
4. 코드 생성기 페이지가 나오는데요. 아래의 '코드 복사'를 클릭한 다음 '완료' 버튼을 눌러줍니다.

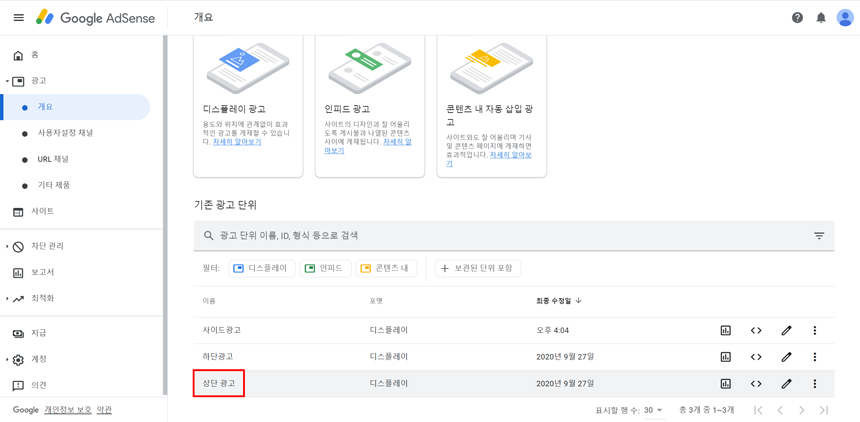
5. 완료를 누르게 되면 다시 처음의 광고 페이지가 나타납니다. 하단의 기존 광고 단위 부분에 방금 생성한 '상단 광고' 단위가 보입니다. 이렇게 상단 광고 만들기가 완료되었습니다. 이렇게 동일한 과정으로 '하단 광고', '사이드 광고' 등 다양한 광고 단위를 생성할 수 있습니다.
Step2. 상단 반응형 광고 넣기 - 티스토리 관리자 페이지

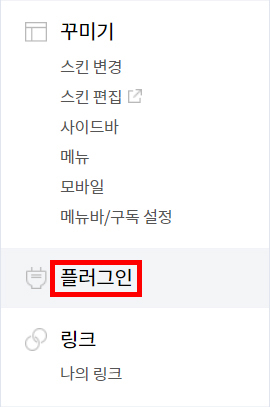
1. 티스토리 블로그 관리자 페이지에서 좌측 하단 탭에 '플러그인' 메뉴를 눌러줍니다.

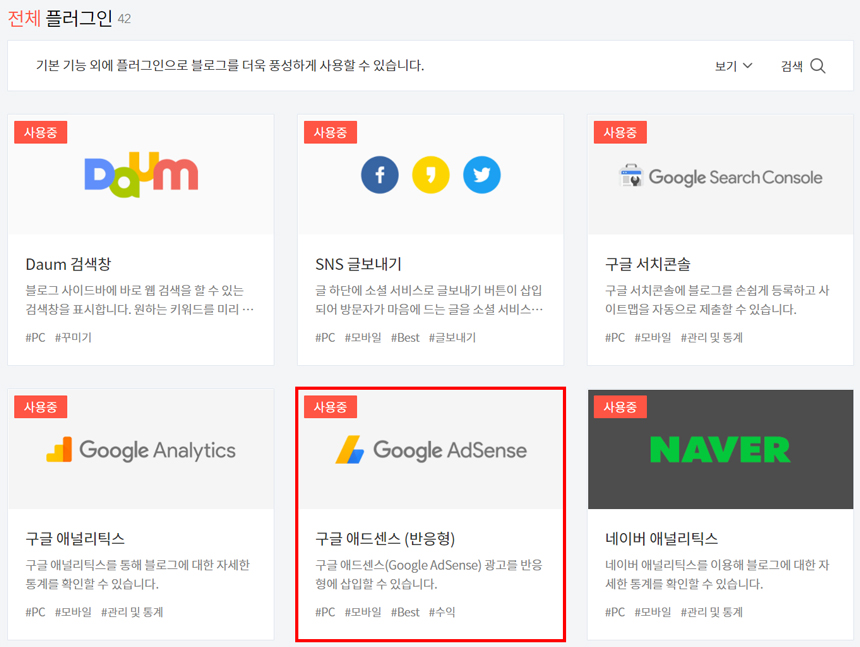
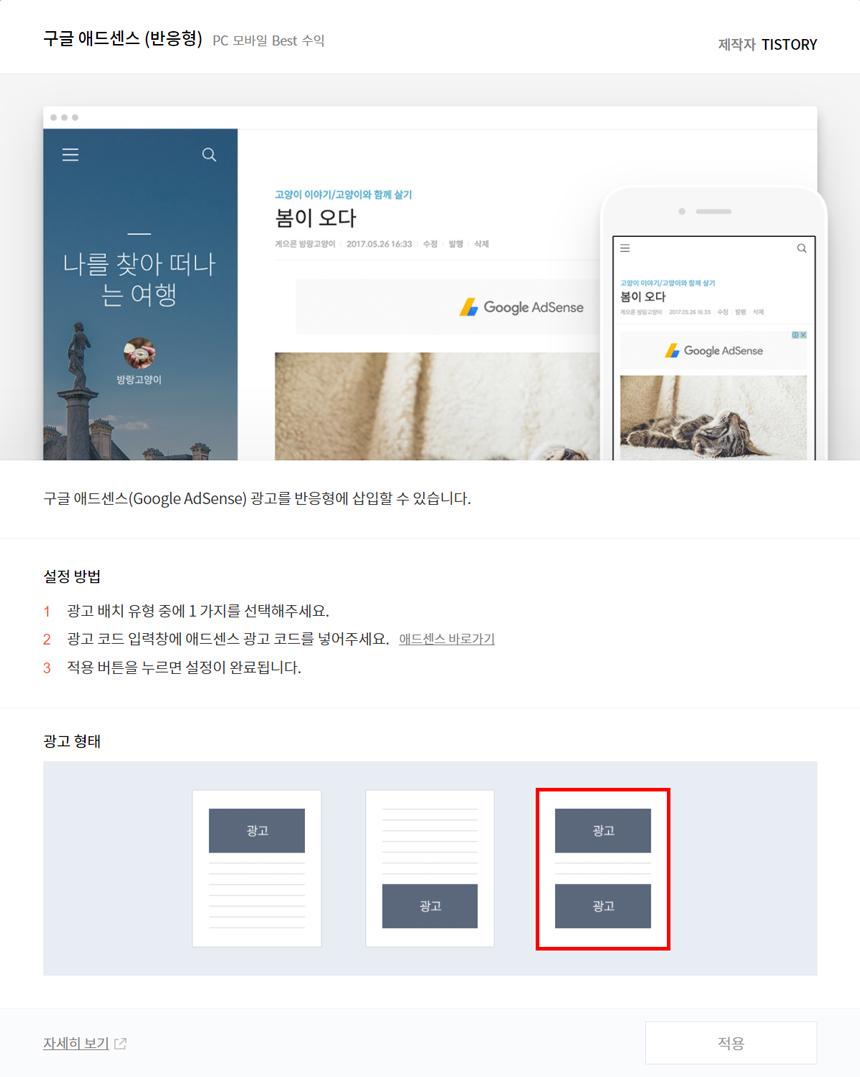
2. 플러그인 목록에서 '구글 애드센스(반응형)'을 클릭합니다.

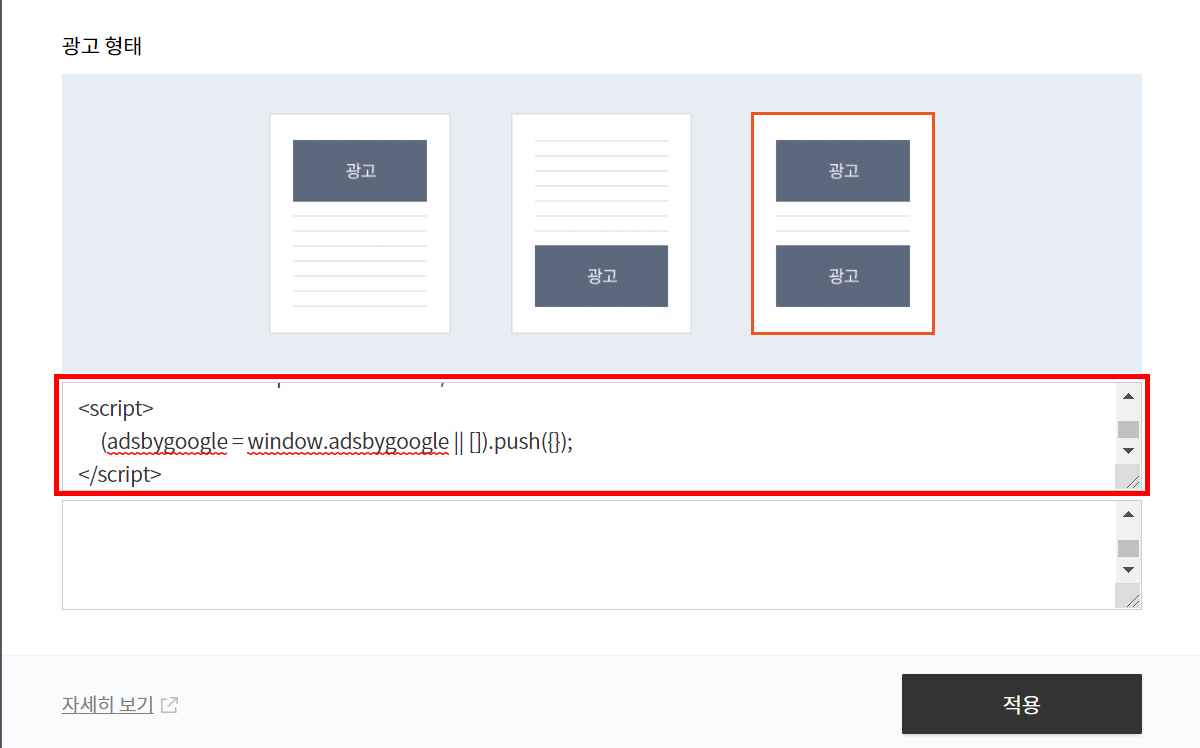
3. 구글 애드센스(반응형) 플러그인 설정 화면에서, 광고 형태 중 세 번째 상단, 하단 광고가 함께 있는 그림을 선택합니다.

4. 광고 형태의 그림을 선택하면 그 아래에 코드를 붙여 넣을 2개의 텍스트 박스가 나타납니다. 첫 번째 텍스트 박스에 글 상단에 넣을 반응형 광고 코드를 붙여넣기 합니다. 앞서 복사한 코드를 ctrl + V 또는 마우스 오른쪽을 클릭해서 붙여 넣기를 하면 됩니다.
Step3. 하단 반응형 광고 만들기
하단 반응형 광고 만드는 방법은 상단 반응형 광고 만드는 방법과 동일한데요. 광고 단위를 만들고 이름을 지정한 다음, 코드를 복사하면 됩니다. 하단 반응형 광고를 만들면, 다음과 같이 광고 페이지 기존 광고 단위 목록에서 새로 생성된 하단 반응형 광고를 확인할 수 있습니다.

Step4. 하단 광고 넣기 - 티스토리 플러그인

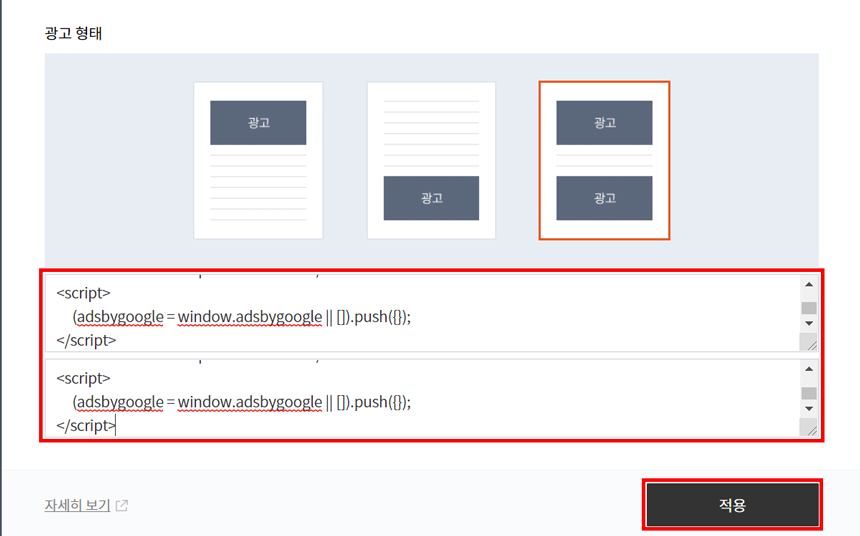
1. 이제 마지막 단계로 티스토리 플러그인 단계로 다시 돌아와 두 번째 텍스트 박스에 복사한 '하단 광고' 코드를 붙여넣기 후 '적용' 버튼을 눌러주면 완료입니다.
여기까지 티스토리 애드센스 광고 플러그인 설정 방법에 대해서 설명드렸습니다.
이렇게 티스토리 내 플러그인을 이용하여 애드센스 광고를 편하고 간단하게 등록할 수 있는데요. 오늘 설명드린 방법을 통해서 여러 광고 단위들을 생성하여 다양한 위치에 게시해보면서 효과적인 광고에 대해 분석해보는 것을 추천드립니다.
'블로그 > 애드센스' 카테고리의 다른 글
| 구글 애드센스 승인 거절 후기 (1) | 2020.09.11 |
|---|---|
| 구글 애드센스 가입 신청 및 티스토리 연동 방법 (0) | 2020.09.07 |